How to create a broken link (404) checker
Jun 01, 2023
Broken links and 404s are frustrating for users. Without a way to check for them, you might not realize they exist and can’t fix them.
This tutorial shows you how to create a broken link checker for a Next.js app that sends a notification in Slack when a user visits a page that doesn’t exist.
Creating a Next.js app and adding PostHog
To start, create a Next.js app. Run the command below, chose not to use TypeScript, and the defaults for all the other options (including yes to using the app router).
Next, go into your newly created 404s folder and install posthog-js.
In the app folder, create a provider.js file where we initialize PostHog on the client side.
Once created, we can import the provider into the layout.js file to access PostHog throughout our app.
Building a custom 404 page
To capture broken link events, create a custom 404 page to send details to PostHog. In your app folder, create a file named not-found.js. In this file, set up PostHog to send an event and return a component saying the page isn’t found.
Once done, build the app and run it. We don’t use the development server as it triggers repeated reloads on pages not found.
When you go to a route that doesn’t exist, like http://localhost:3000/test, your app captures a not found event and return the component.
Sending 404s to Slack
Since we want to send our 404s and broken links to somewhere we check frequently, we will set up a Slack webhook to send notifications. There are two options for setting this up: PostHog webhooks or our new realtime destinations.
Option 1: Using PostHog webhooks
To do this send 404s to Slack using PostHog webhooks:
Start by going to the Slack developer dashboard, create an app from scratch, name it, select your workspace, and click "Create App."
Next, go to "Incoming Webhooks," activate them, click "add new webhook to workspace," select a channel (I made a new
404s-broken-linkschannel for it), and click allow.Copy your webhook URL for use in PostHog.
Creating an action and sending it to Slack
With our Slack webhook, we can set up an action that triggers the webhook when someone hits a 404 or broken link.
Go to your project settings, scroll to webhook integration, paste your Slack webhook link, and click "test and save."
After successfully sending a test event, you can set up your action. To create it, go to actions in PostHog, click "New action," select "From event or pageview," and match your "not found" custom event.
Select "Post to webhook when this action is triggered," set your message format to
[user.pathname] by [user.name], and press save.Visit http://localhost:3000/test again, and you’ll see a message in your Slack channel.
Note: you can only send actions to one webhook. If you have multiple destinations you want to send to, you can use Zapier.
Option 2: Using realtime destinations
Our new realtime destinations are currently in preview. These provide customizable destinations, more formatting options, a revamped configuration UI. We can use them to send survey responses to Slack or any other destination that supports webhooks.
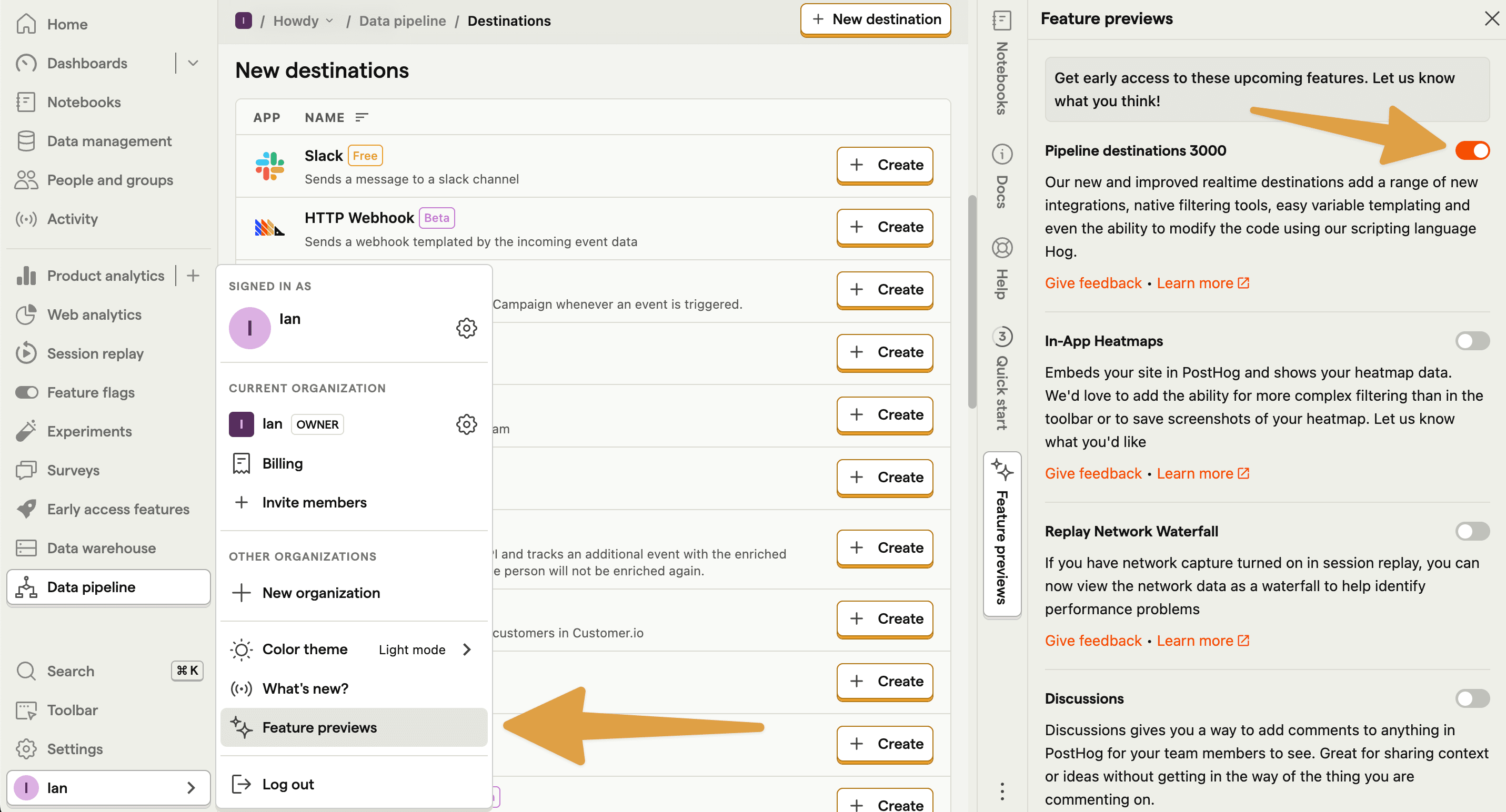
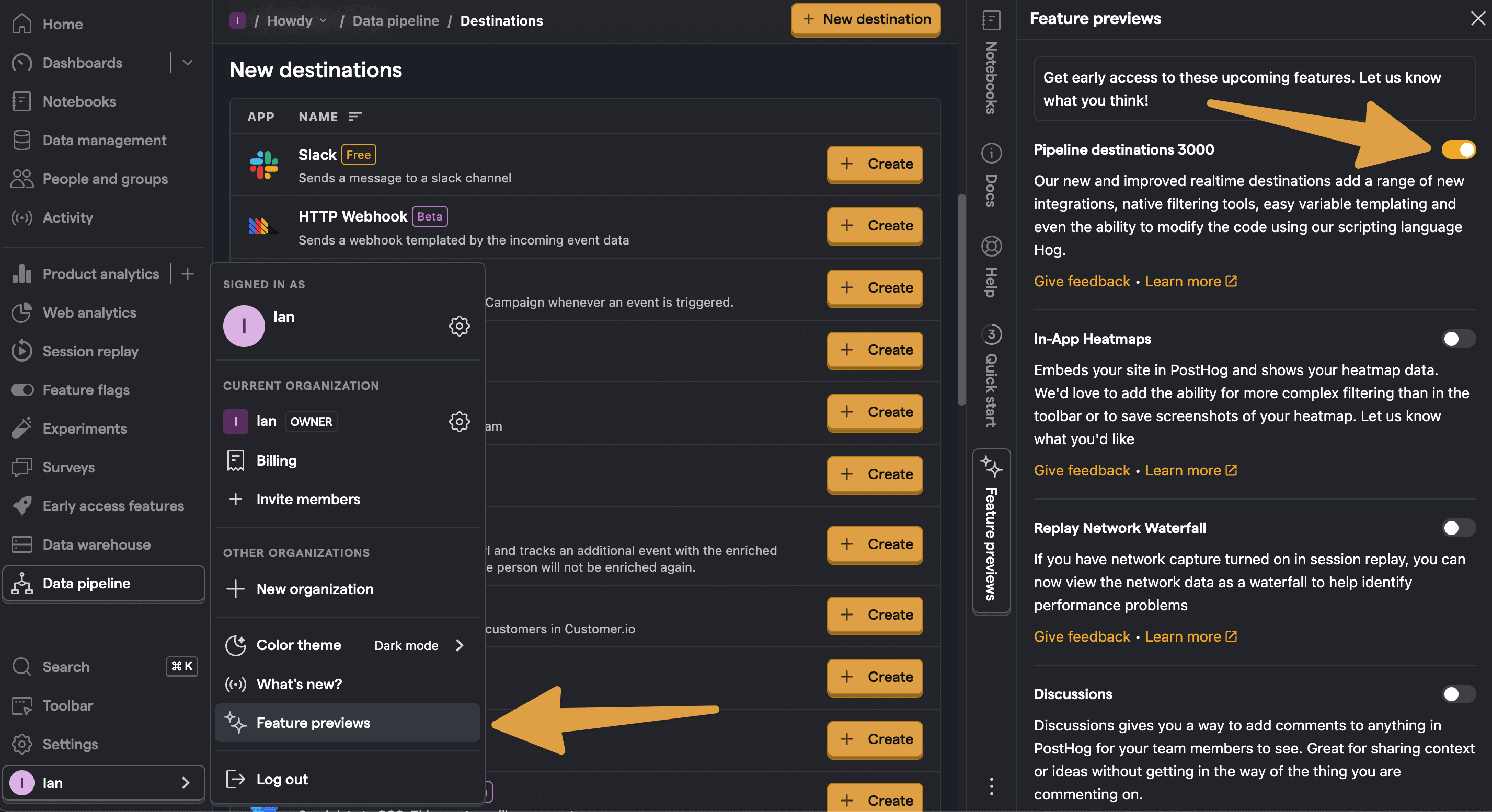
To do this, start by enabling the Pipeline destinations 3000 feature preview.


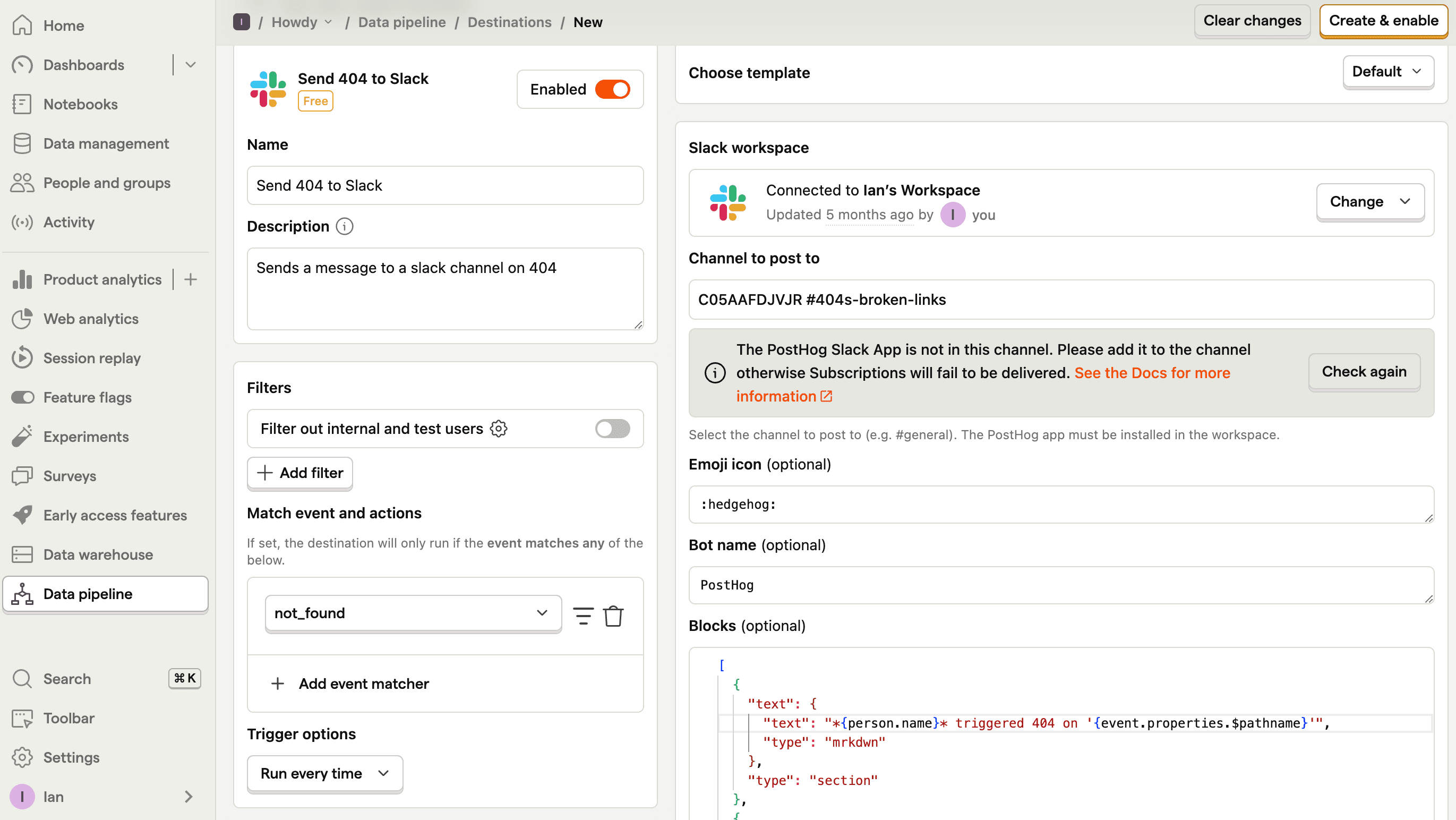
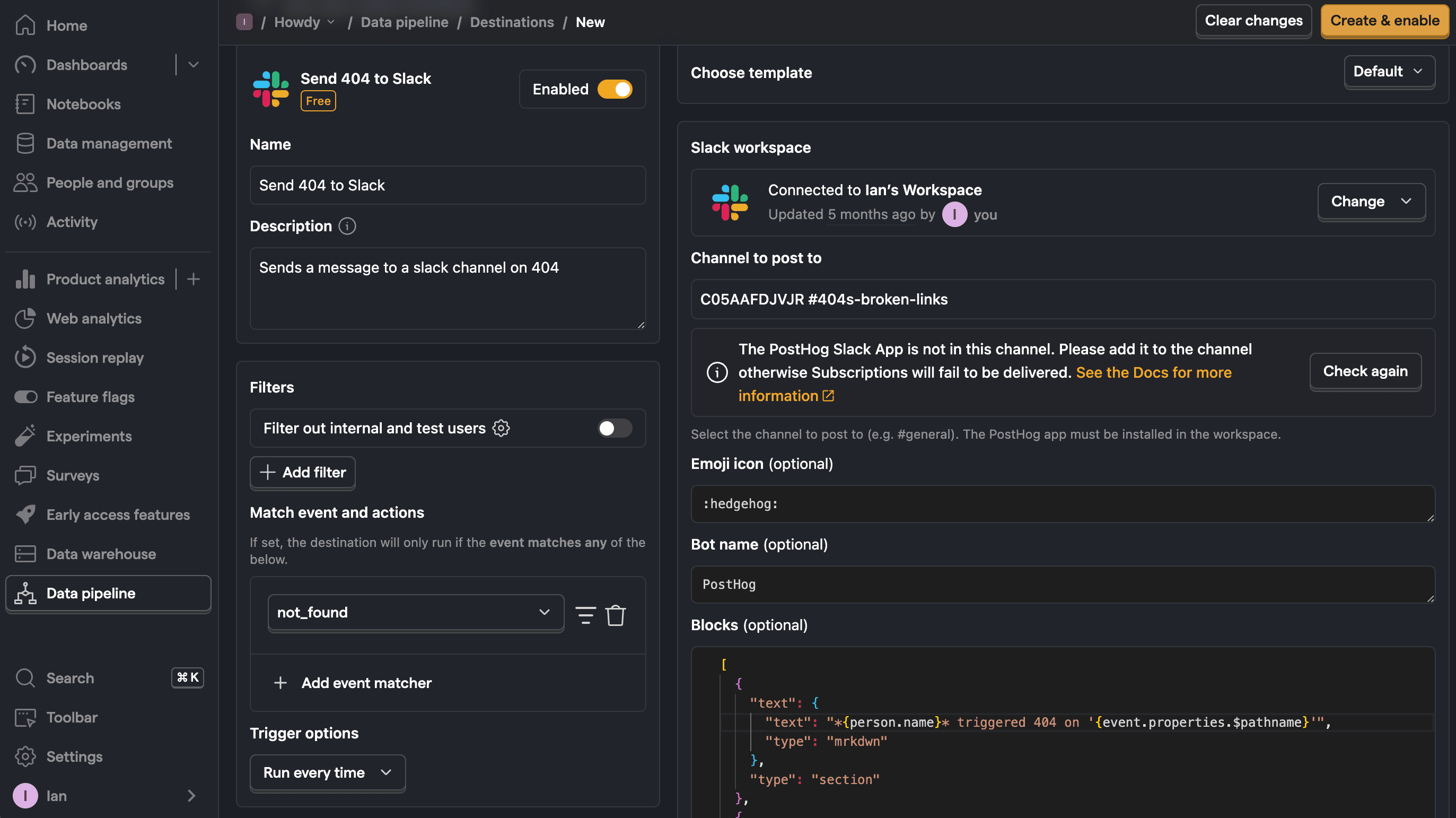
Next, go to the data pipeline destinations tab and search for the Slack destination and click + Create. On the creation screen:
Follow the steps to integrate with your Slack workspace if you haven't already and then select it.
Make sure the PostHog integration is added to the channel you want to send messages to and select it.
Under Match event and actions, select not found.
Under Blocks, modify the text to include the pathname. For example:
- Customize the name and description, and press Create & enable.


You can then test the destination and it will start sending 404s to Slack.

Further reading
- How to set up Next.js monitoring
- How to track new and returning users in PostHog
- How to improve web app performance using PostHog session replays
